Art direction
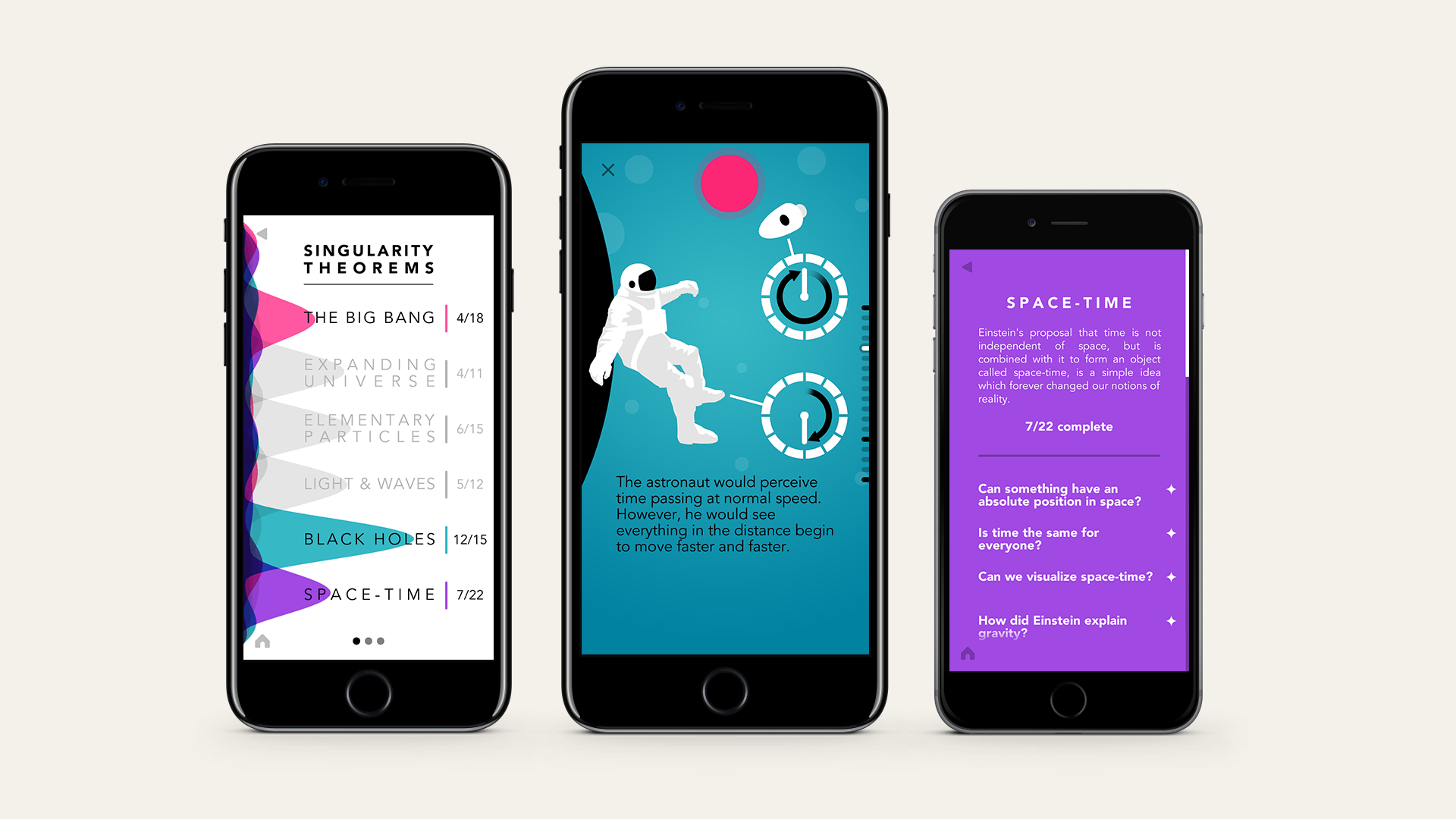
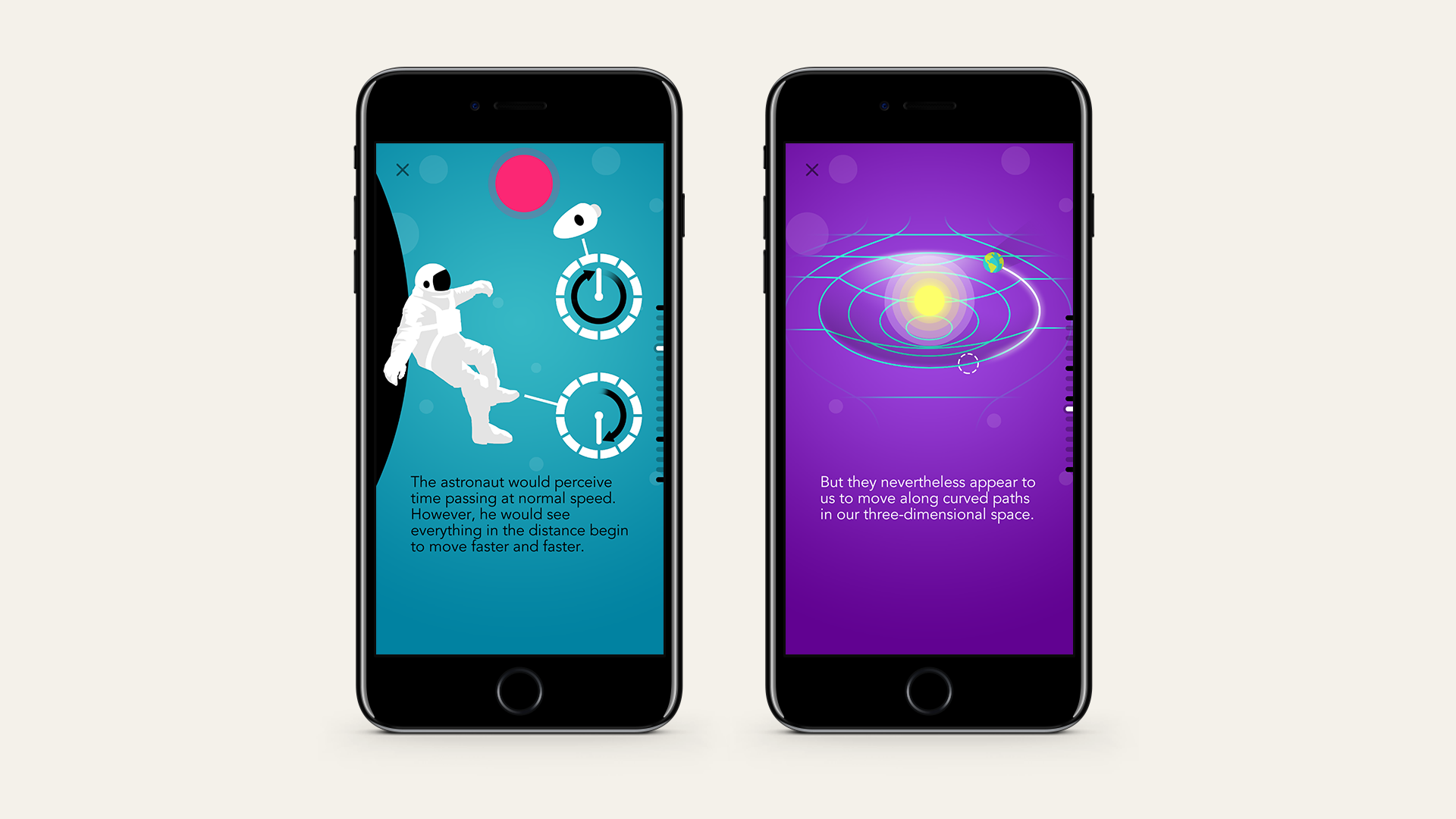
The biggest artistic challenges was to come up with an illustration style that allowed us to communicate various scientific concepts. The style had to be flexible enough to allow us to convey a few different ideas: from the physics of the very small to the very big; from the very abstract to the more representational. All of these in a form that was both beautiful and could be drawn quickly.
With ‘Pocket Universe’ we also aimed to achieve a look and feel that would be appreciated not just by people interested in science and technology, but also by people who enjoy art and design.
Usually when we think of the cosmos we think of a black sky with white stars. In fact, our first attempts for Art Direction explored this with a minimal black and white look, but then we realised that in colour theory, black and white can both be the combination of all colours or the absence of them. I imagined a picture of the universe where you see on the edges all the layers of what it’s composed of. This related nicely with physics theories, as it feels like the universe can be described through a series of theories that work together, in different layers, at different scales. So fluid additive colour became a big part of our look based on this metaphor. We called this approach Overlay Cosmos.