Initial direction
I usually keep an eye on concept art development from a distance. I’m always sizing up the ideas to see if they’re achievable, but it’s important at this stage to give space to define something unique without fear of limitations.
Once the style has been approved, I sit down with the lead artist, looking through the concept art and discussing the vision of the game. The final art isn’t always meant to be an exact replica of the concept art, so it’s very important to receive the vision verbally. The lead artists here always have an extremely strong intention for the look of the game, so it’s really important I get in tune with that from the outset.
Choosing an approach
Each game we make here has its own technical requirements and limitations. Being able to create the style we want means adapting how we make our assets, so they work within the confines of the platform and game. For each game different questions arise as to how to make the assets specific to that game.
2D or 3D?
Very often the initial question is whether to make the assets in 2D or 3D.
The game concept and initial art direction usually makes the choice between 2D or 3D clear, but sometimes it isn’t obvious. Perhaps the style should look 2D but have a moving camera – so the assets will actually need to be 3D with a 2D rendered look. Or sometimes the style wants to look 3D but the game and platform won’t be able to handle it. This is a challenge I faced when working on TyrAnt; an RTS (Real Time Strategy) game where you could end up with any number of ants on the screen.

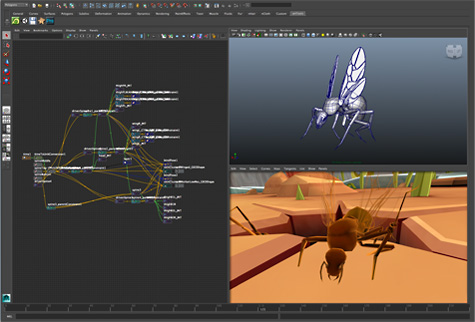
Early concept work for TyrAnt
Although we wanted the ants to have a 3D rendered look, they couldn’t be animated 3D models because things would get crazy pretty quickly. Each character would be a ‘draw call’, so even if we kept the polygons really low the game would have become unplayable as more ants entered the screen. We needed animation, and opting for a 2D ant would have felt out of place in the light baked 3D terrain. To solve this I went for a hybrid approach where I made the ants in 3D and rendered them into sprite sheets viewed from multiple rotations. Since the game was generally played with a fixed camera we could get the feel we wanted without the overhead of actual 3D.

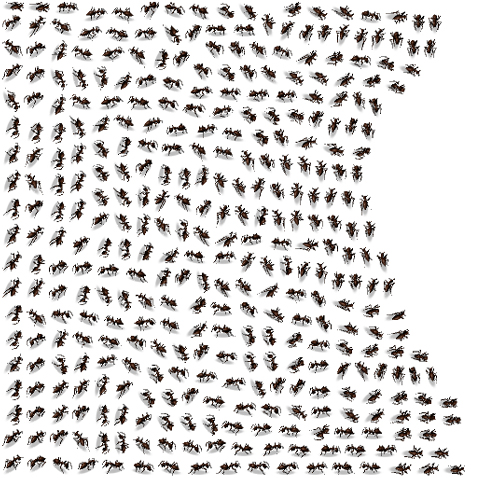
Walking Ant Sprite Sheet, viewed from multiple angles
I wrote a script to render each of the ants out at each of the angles, which definitely sped things up, especially since the number of angles was something that we needed to trial and error.

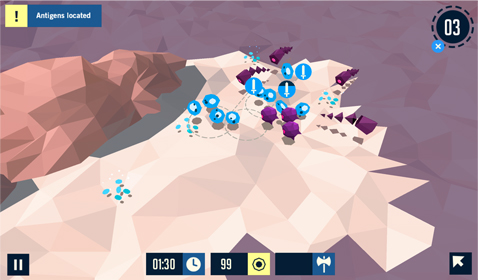
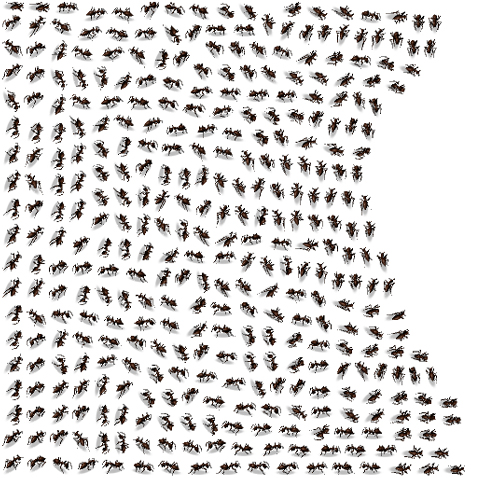
Ant Swarms in TyrAnt